CHIHUAHUA 139
Chihuahua 139, a mixed-use building in the eclectic Roma Norte neighborhood, exemplifies the revitalization program for the center of the city that has characterized Reurbano.

THE PROJECT
INTRODUCTION
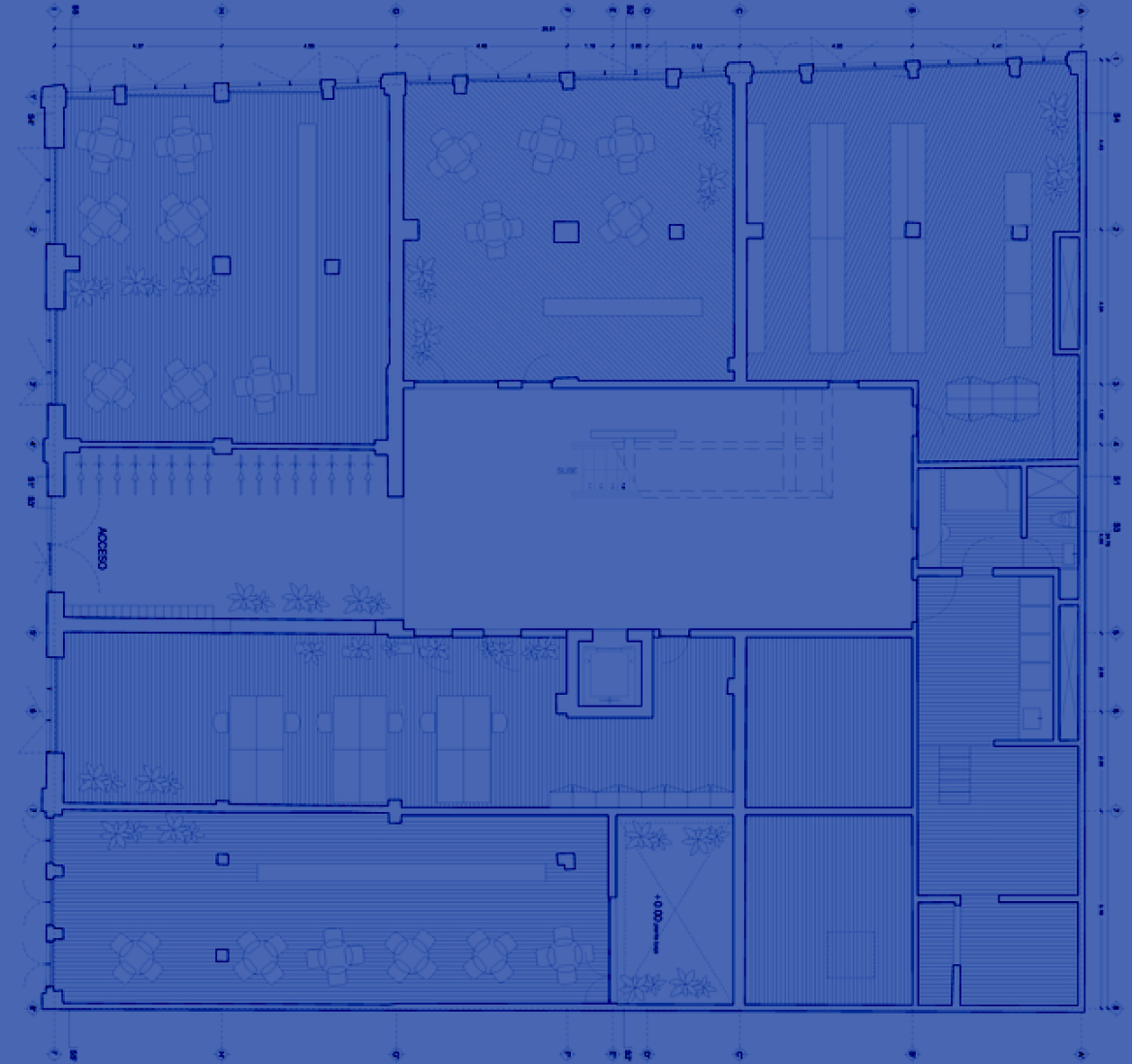
Once inside, the 1st floor houses a series of small offices, populated by start-ups and entrepreneurs in the fields of art and culture; on the 2nd and 3rd floors are apartments of varying sizes and configurations; lastly, an urban vegetable garden grows on the roof and supplies fruit and vegetables near the neighborhood.

Once inside, the 1st floor houses a series of small offices, populated by start-ups and entrepreneurs in the fields of art and culture; on the 2nd and 3rd floors are apartments of varying sizes and configurations; lastly, an urban vegetable garden grows on the roof and supplies fruit and vegetables near the neighborhood.




DETAILS
RESCUING THE NEIGHBORHOODS OF THE CITY
DETAILS
1,628 M2
Rescued
MIXED USE
Commerce, offices and housing

Colonia Roma

Café Toscano
Orizaba 42, Roma Nte.

SARTORIA
Orizaba 42, Roma Nte.

ROSETTA
Colima 179A, Roma Nte.


